UI Material: Radial Fade Transition with Offset

Preview

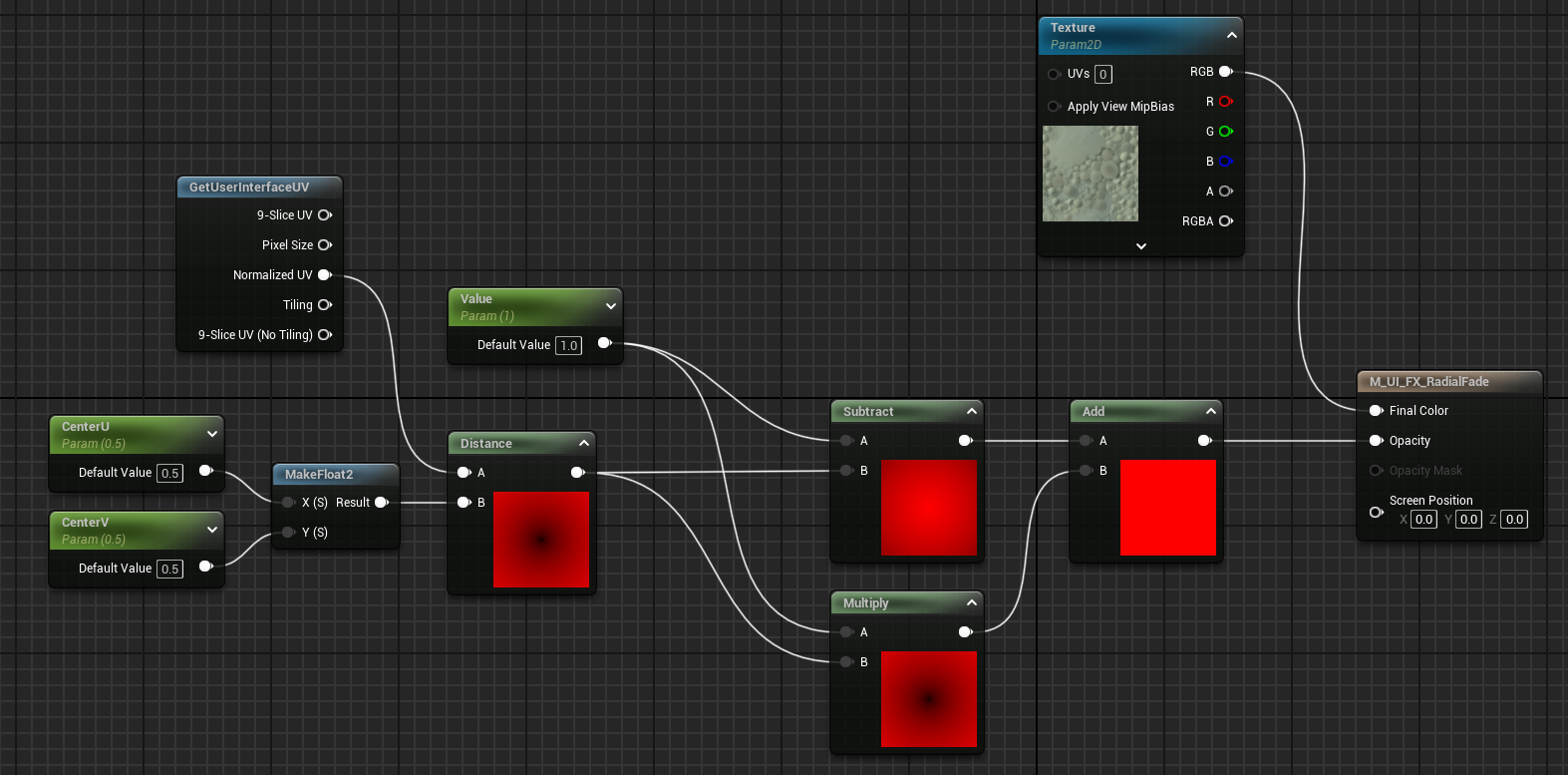
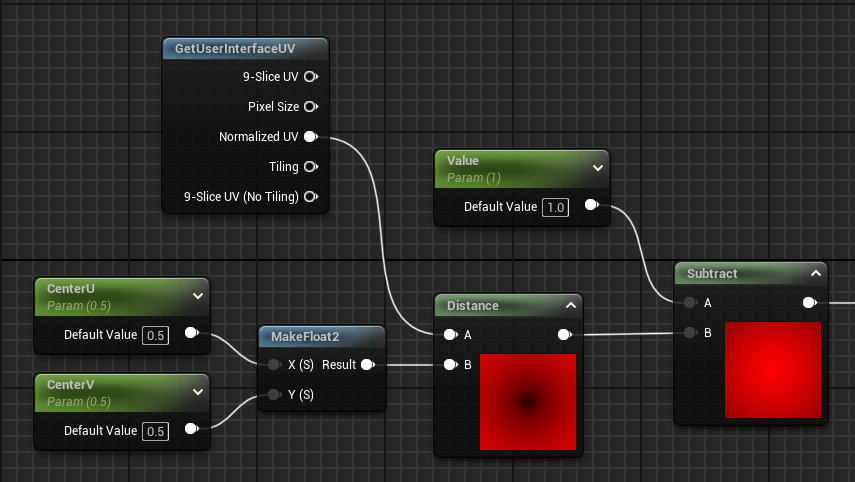
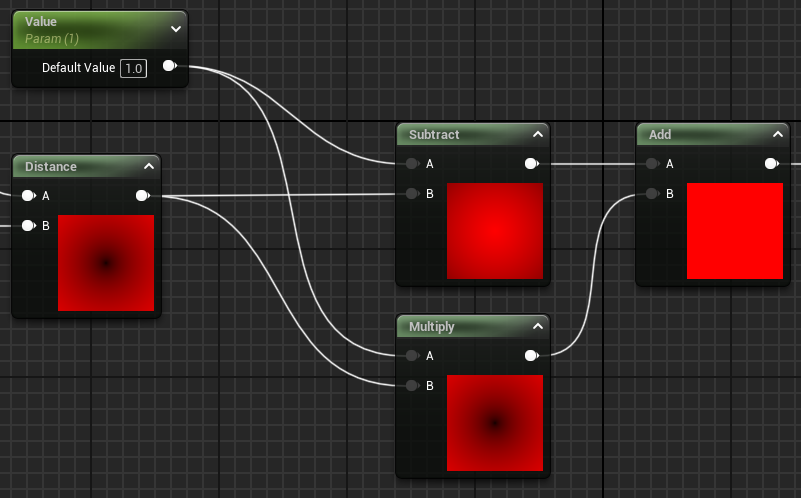
Complete material
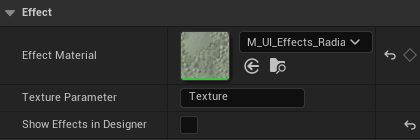
| Parameter Name | Type |
|---|---|
Texture |
Texture Sample |
Value |
Scalar 0.0–1.0 |
CenterU |
Scalar 0.0–1.0 |
CenterV |
Scalar 0.0–1.0 |
Usage
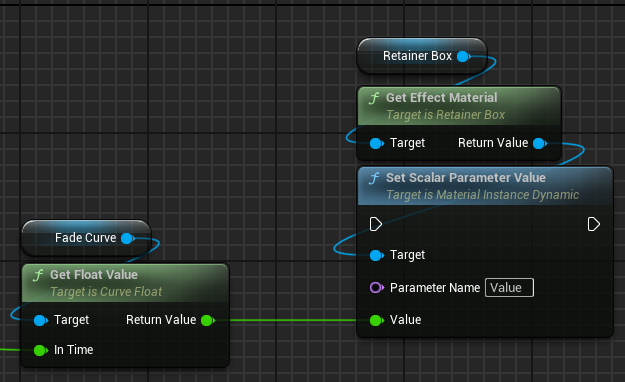
Put your widget in a Retainer Box and set the Effect Material.

Then on each tick, update the Value parameter to a number between 0–1.
In my game, I evaluate a curve and then plug the value into this parameter.

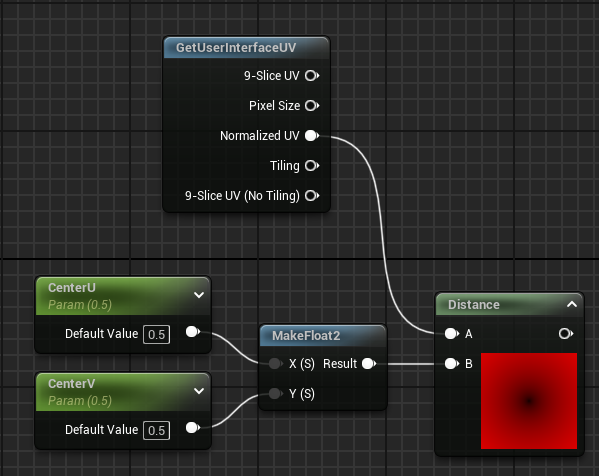
How it works
Let’s begin with a simple radial gradient which can be accomplished with the Distance node. We want to use the normalized UV of GetUserInterfaceUV because it’ll span the entire widget even when the brush is being drawn as a box or border. This is mapped to texture coordinate index 4.

For this material, we want to control the fade transition with a scalar parameter named Value. Our goal is to make it so that a value of 0 makes the widget completely invisible, and a value of 1 makes it completely visible.
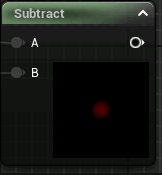
By subtracting the distance from the parameter, we move one step closer to achieving this.

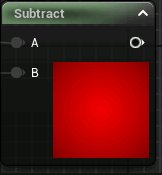
The result of the Subtract node will always be negative when Value is set to 0, rendering the widget completely invisible. As Value approaches 1, UVs closer to the center point will begin to output a positive number causing the widget to begin revealing itself outwards from the center point.

There are still two issues here:
- Value is clamped to 1 so subtraction will never output 1 beyond the center which always produces a visible gradient.
- Distances greater than 1, which happens when the center point is shifted to a corner, always output negative values and this portion of the texture will never be visible.
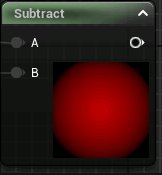
To solve this, let’s multiply the distance with Value and then add it to the output of the subtraction.

When Value is 1, both outputs negate each other and provides us with a uniform value of 1.0 for all UVs — no matter where the center point is.